Previous and Next links for my blog's posts (I)
Update (2024-10-12): I wrote a second part here, with buttons instead of links.
Update (2024-10-12): I wrote a third part, about naming the buttons with the title of the subsequent post or with a placeholder text if there is no title.
I am happy because I managed to tweak my blog so every individual post has links for “Previous” and “Next” posts at the bottom. This might help readers navigate from one post to another, back and forth. Or at least it helps me navigate my own page better 😉.
First, I searched for answers in the Hugo documentation and other blogs showing tips and code snippets for this framework. I wasn’t able to bring those to my place.
Then I remembered I use the Sumo Theme by Matt Langford, and that it has these wonderful Microhooks that can really make my/your life much easier.
For the actual code, I used GPT-4o via MacGPT, and then through a bit of trial and error I managed to make it work.
I wanted to align the “Previous” post link to the left margin and the “Next” link to the right, so I had to customize my CSS, too.
So here are the steps I need to take if ever want to replicate this.
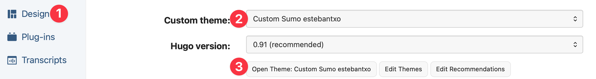
In the Design page (I’m talking about Micro.blog, of course), I have to make sure I have a Custom theme and that it is active or selected. Then I open the Custom theme to enter its templates and tweak them.

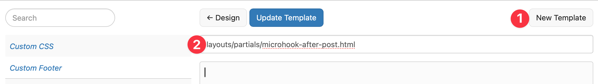
I need to make a New Template, for which I will click on the button at the right top corner. I will call the Template (this is important): layouts/partials/microhook-after-post.html.

This is the code I need to paste in the template’s text field. And then I have to update the template.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Justificar Enlace</title>
<link rel="stylesheet" href="/css/styles.css"> <!-- Ruta al archivo CSS -->
</head>
<body>
<div class="navigation">
{{ with .PrevInSection }}
<a class="previous" href="{{ .Permalink }}">Previous... {{.Title}}</a>
{{ end }}
{{ with .NextInSection }}
<a class="next" href="{{ .Permalink }}">Next... {{.Title}}</a>
{{ end }}
</div>
</body>
</html>
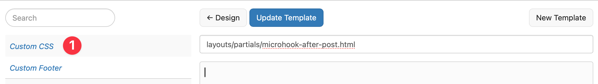
The last step is to edit my Custom CSS, for which I will click this button on the left hand sidebar:

This is the code if I want to align each link to the left or the right of the page:
.navigation {
display: flex;
justify-content: space-between; /* Distribuye el espacio entre los enlaces */
padding: 10px; /* Opcional: agrega un poco de padding para mejorar la apariencia */
}
.previous {
text-align: left; /* Alinea el texto dentro del enlace a la izquierda */
}
.next {
text-align: right; /* Alinea el texto dentro del enlace a la derecha */
margin-left: auto; /* Empuja el enlace al extremo derecho */
}
Et voilà, I made it. If the post has a title, it shows after the “Previous…” or “Next…” text.