Previous and Next links for my blog's posts (II)
I wrote the first part of this short series here, with my first attempt to make navigation links for previous and next posts.
This second part is about setting up buttons instead of links.
And then I wrote a third part, a follow-up about naming the buttons with the title of the subsequent post or with a placeholder text if there is no title.
Keeping up with my experimentation and trying to learn a bit about CSS and HTML and that stuff, I wanted to set up links for Previous and Next posts in my new micro blog My micro.thoughts.
I documented here how I did it for the other blog, Say what, but this time I wanted to use buttons instead of links and I wanted them to look like the navigation buttons that are already present in the Sumo Theme by Matt Langford.
So I first went back to MacGPT to have it make a rough draft of the code I needed, and then I went to the Developer section of Safari and peeped into the main.css thingy (code, file or whatever it’s called), to find how the navigation buttons are set up there.
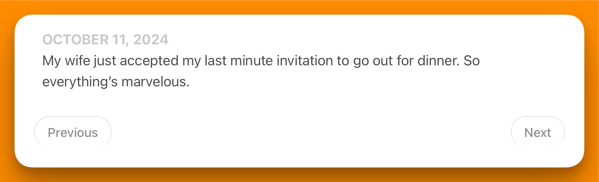
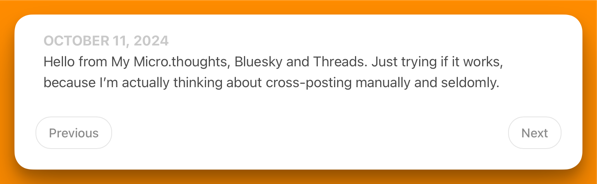
This was my first result:

Wait, what’s that at the bottom of the buttons? Why don’t they have a line in the bottom border?
At first I thought that it was something about the margin or the paddingor whatever was preventing the existing border from not being visible. I then tried to Ecosia1 some solution about buttons missing some border and I found tons of rubbish. Nothing worked.
Then I thought about looking again into main.css and there it was: there’s a few lines that say border-bottom: none in my main CSS configuration. So I had to override it.
border-bottom: 1px solid var(--button-border) did not work. I went to Ecosia again and I found a possible solution. Yes! I have to tell my Custom CSS that I’m trying to do something !important (!?) What a time to be alive.
So this did work: border-bottom: 1px solid var(--button-border) !important;
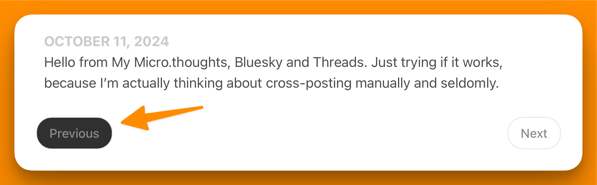
And I now have two nice Previous and Next buttons that work like a charm:

And on hover:

I paste here the code I used, so I keep it for future reference. Of course, you can copy it and make it your own.
For the CSS:
.navigation {
display: flex;
justify-content: space-between; /* Distribuye el espacio entre los enlaces */
padding: 10px; /* Opcional: agrega un poco de padding para mejorar la apariencia */
}
.button {
display: inline-block;
border: 1px solid var(--button-border);
border-bottom: 1px solid var(--button-border) !important;
background-color: var(--button-background);
color: var(--button-text);
border-radius: 20px;
padding: 0.5em 1em;
font-size: 0.9em;
font-weight: 500;
cursor: pointer;
transition: background-color 0.1s ease-in;
margin: 3px 0;
white-space: nowrap;
}
.button:hover {
border-color: var(--button-border-hover);
background-color: var(--button-background-hover);
border-bottom: 1px solid var(--button-background-hover) !important;
color: var(--button-text-hover);
}
.previous {
text-align: left;
}
For the HTML in the Sumo Theme’s Microhook (layouts/partials/microhook-after-post.html):
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Justificar Enlace</title>
<link rel="stylesheet" href="/css/styles.css"> <!-- Ruta al archivo CSS -->
</head>
<body>
<div class="navigation">
{{ with .PrevInSection }}
<a class="button previous" href="{{ .Permalink }}">Previous</a>
{{ end }}
{{ with .NextInSection }}
<a class="button next" href="{{ .Permalink }}">Next</a>
{{ end }}
</div>
</body>
</html>
I really wish that @jsonbecker would be proud of me. I took this conversation he started seriously:
I am desperate for people who want to customize the hell out of their micro.blog to spend like 5 hours learning Hugo instead of continually jumping blogging services as they learn over and over that whatever blogging host you use, customization (if possible at all) will require some knowledge.
-
Yes, I do use Ecosia Search and I like it a lot. ↩︎